# node, npm 설치
우선 node js와 npm을 설치해야 합니다.
이 링크에 잘 나와있는 것 같아서 첨부합니다.
혹은 아래의 명령어로 설치합니다.
sudo curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.1/install.sh | bash
다음의 명령어로 확인합니다.
(npm은 node 설치하면 같이 되는 것 같아요)
node -v
npm -v
설치가 잘 되었다면 다음과 같은 결과가 나옵니다.


# ionic, codova 설치
sudo npm install -g ionic cordovasudo : 관리자 권한으로 실행 -> 안붙이면 설치가 제대로 안 될 수 있어요
-g : global(전역)
------------------------------------------------------------------
# 프로젝트 만들기
우선 프로젝트를 만들 디렉토리로 이동합니다.(~/Documents/ionic_project)
Documents 디렉토리로 이동
cd Documents
Documents 안의 ionic_project 디렉토리로 이동(저는 미리 만들어뒀었어요)
(아마 없으면 자동 생성될거에요)
cd ionic_project
그리고 ionic 프로젝트를 시작합니다.
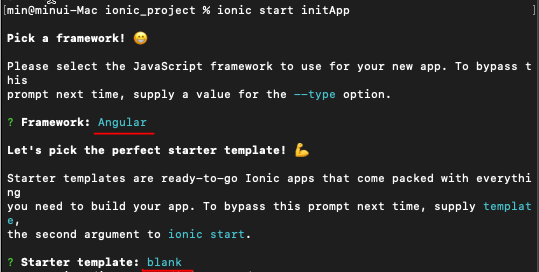
ionic start 앱이름그리고 프레임워크를 Angular로 설정합니다.
템플릿은 blank로 설정합니다.

-
tabs : 기본으로 tab이 생성된 프로젝트
-
sidemenu : 기본적으로 sidemenu가 생성된 프로젝트
-
blank : 안에 아무 내용 없이 기본 home만 있는 채로 프로젝트 생성됨
설정이 끝났으면 해당 프로젝트 디렉토리로 이동합니다.
cd initApp
ios 플랫폼을 만들어줍니다.
ionic platform add ios
ionic serve로 웹에서 앱 실행해보기
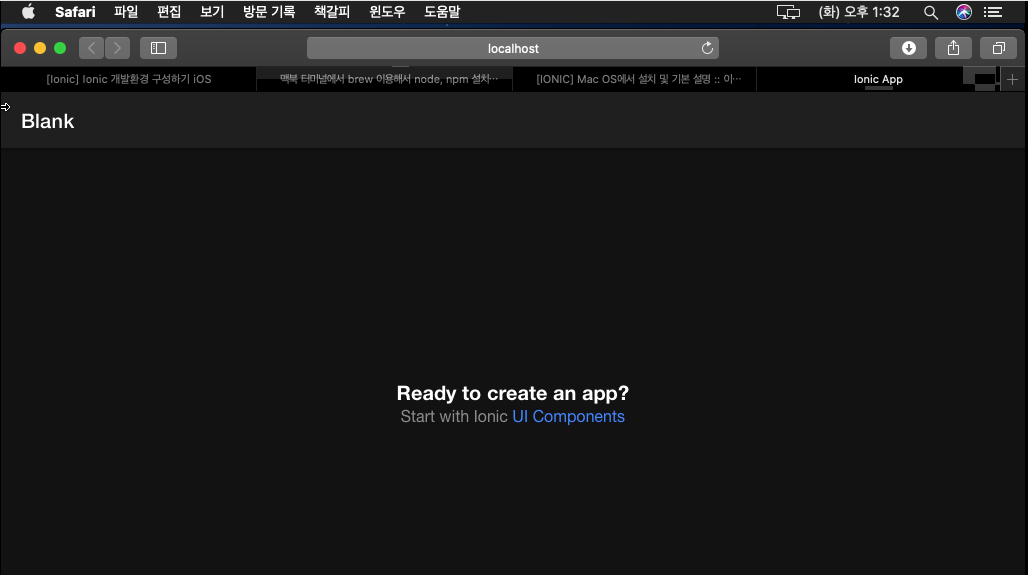
ionic serve
[결과]

'mac린이' 카테고리의 다른 글
| [ ios ] VMware mac에서 아이폰 인식 안됨 (0) | 2020.07.29 |
|---|---|
| [ ios ] Unable to boot device due to insufficient system memory (Xcode) (0) | 2020.07.28 |
| [ ios ] ionic 프로젝트 실제 아이폰에서 실행하기 , 신뢰 하지 않는 개발자 (0) | 2020.07.28 |
| [ macOS ] mac 검색 , 해킨토시 한영변환 (0) | 2020.07.28 |
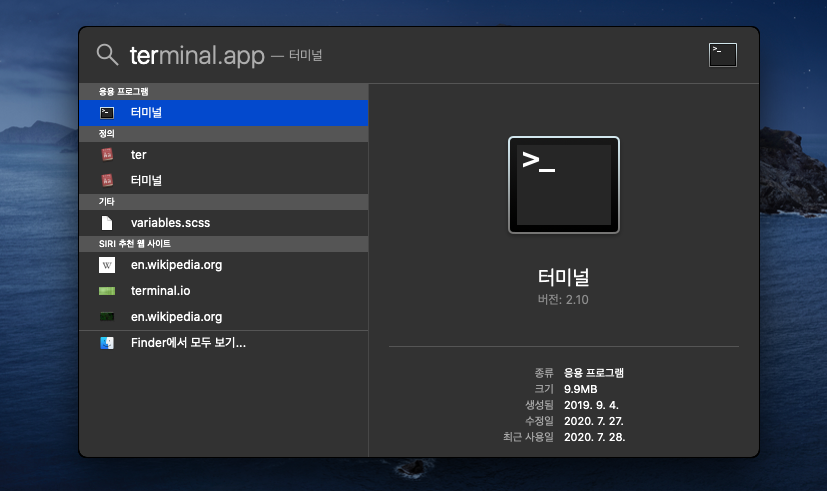
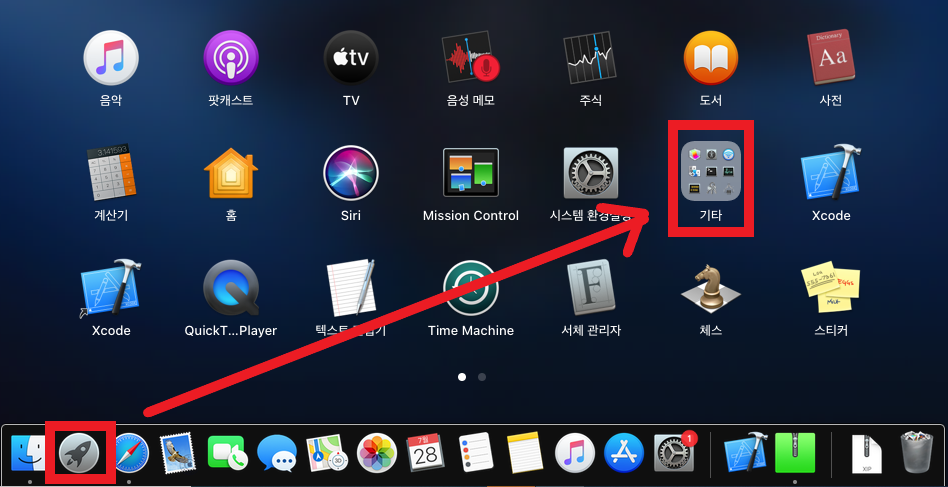
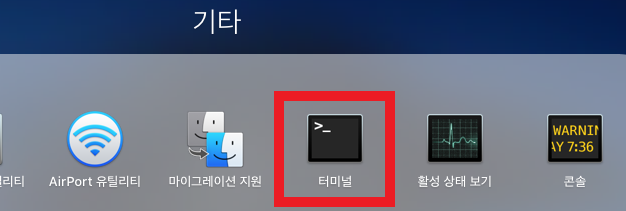
| [ macOS ] 터미널(Terminal) 실행 방법 (0) | 2020.07.28 |