webview와 react native를 이용해 간단한 안드로이드 앱을 만들기 위해서는 다음이 준비되어야합니다.
1. cmd(명령 프롬프트 창)
2. npm, node설치 (cmd창에서 npm -v, node -v 등의 명령어로 확인가능)
3. Visual Studio Code
4. expo-cli 설치
[React Native] 정의와 expo-cli 설치방법
[React Native]란 하이브리드 앱 개발 프레임을 의미합니다. 아래 영상에 react native와 flutter에 대한 설명이 잘 되어있는 것 같아 링크 첨부합니다. www.youtube.com/watch?v=siow15Yn8r8 react native의 개발..
mminky.tistory.com
5. WebView 설치(https://www.youtube.com/watch?v=Y422rxe6XRU)
6. 안드로이드 스튜디오(시뮬레이터)
---------------------------------------------------------------------------------------------------------------------
1) 안드로이드 스튜디오의 시뮬레이터인 AVD를 실행시킵니다.
2) 윈도우검색->cmd 혹은 명령프롬프트 창을 검색 후 실행시킵니다.
cd Document
-> Document 디렉토리(폴더)로 이동
expo init 프로젝트명
-> expo 프로젝트 생성
cd 프로젝트명
-> 해당 프로젝트 프로젝트 폴더로 이동
expo install react-native-webview
-> webview 설치

3) Visual Studio Code 열기
파일검색기창을 연 후 Documents(문서)폴더로 이동합니다.
거기서 프로젝트폴더(project_0714)를 visual studio code창으로 드래그&드랍 합니다.
그리고 App.js의 내용을 다음과 같이 변경합니다.
//App.js
import React from 'react';
import { WebView } from 'react-native-webview';
export default class App extends React.Component {
render(){
return(
<WebView
source={{uri:'https://google.com'}}
style={{marginTop:20}}
/>
);
}
}
ctrl+s로 저장합니다.
3) cmd창
npm start
-> 해당 프로젝트 프로젝트 폴더로 이동 후 실행
인터넷 창이 뜨면 Android~를 클릭합니다.
그리고 cmd창에 qr코드창이 나오면 'a'키를 눌러서 시뮬레이터로 실행시킵니다.
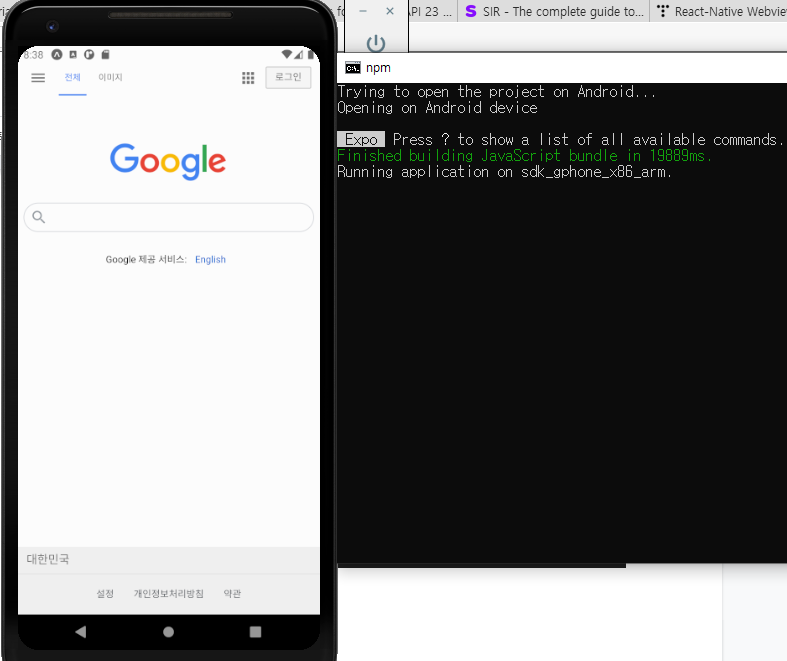
[결과]

'안드로이드' 카테고리의 다른 글
| expo install expo-location 에러 (2) | 2020.07.17 |
|---|---|
| [React JS] 영화 웹 서비스 (0) | 2020.07.16 |
| [React Native] 정의와 expo-cli 설치방법 (0) | 2020.07.15 |
| [안드로이드 스튜디오] android말고 project로 뜰 때 (0) | 2020.07.09 |
| [안드로이드 스튜디오] 제일 처음 뜨는 화면 설정 (0) | 2020.07.09 |
