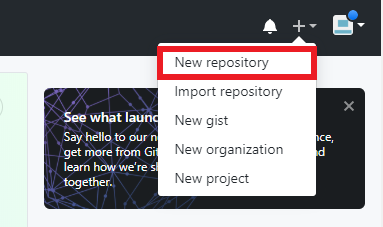
3) 지역저장소에서 원격저장소에 올리기
(1) 지역저장소, 원격저장소 연결
원격저장소에 파일을 업로드하기 위해서는 지역저장소와 원격저장소의 연결이 필요합니다.
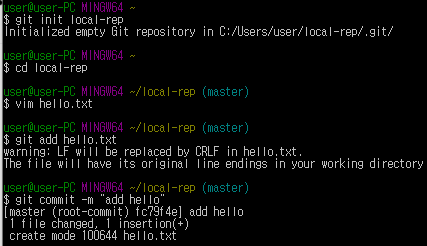
우선 local-rep이라는 지역 저장소에 hello.txt파일을 만들었습니다.
그리고 hello라는 내용을 입력한 후 커밋했습니다.

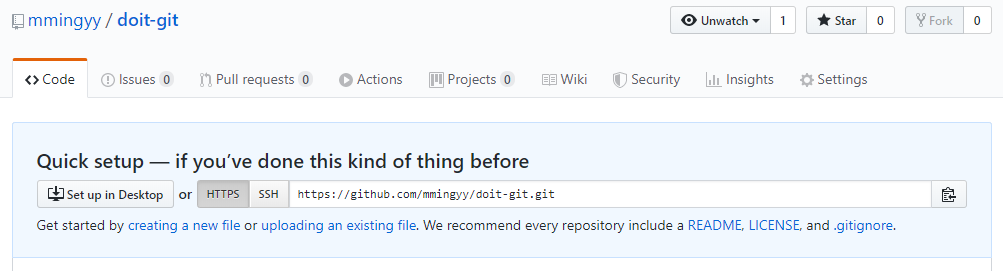
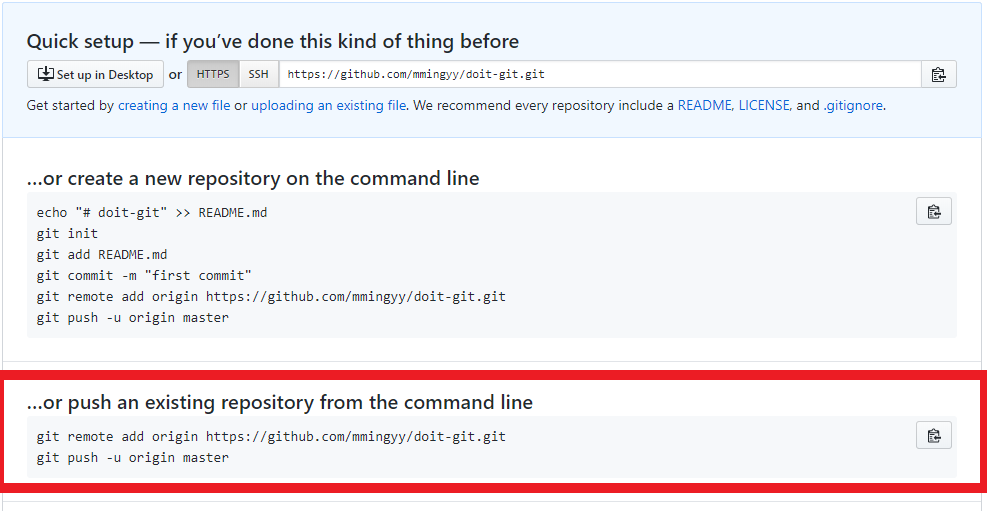
아까 만들었던 원격저장소에 들어가면 ...or push an existing repository from the command line(커맨드라인 이용)
방법이 적혀있습니다.
command line을 이용한 방법을 따라 해보겠습니다!

복사하기 버튼을 눌러서 한 번에 붙여넣어도 되지만 오늘은 직접 입력해보겠습니다.
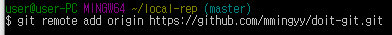
$ git remote add origin 복사한 주소
: remote(원격저장소)에 origin(깃허브저장 주소)을 추가
즉, 지역저장소를 특정 원격저장소에 연결

* 깃의 기본 브랜치가 master인 것 처럼 기본 원격저장소는 origin 입니다.
$ git remote -v

git remote명령어에 -v옵션을 붙이면 origin의 주소가 나타납니다.
아까 만들었던 원격저장소의 주소가 맞는지 확인해보세요:)
(2) 원격저장소에 push, pull
push : 지역저장소 -> 원격저장소
pull : 원격저장소 -> 지역저장소
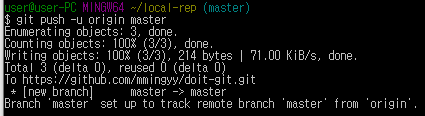
$ git push -u origin master
: 지역저장소의 브랜치를 원격저장소의 master브랜치(origin)에 연결
이 명령어를 입력하면 깃 허브 로그인 창이 나타납니다! (글쓰다가 날려서 사진이 없네요 ㅠ)
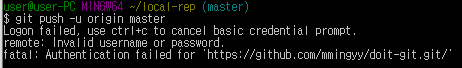
본인의 깃허브 아이디와 비밀번호로 로그인해주세요.
만약 아이디와 비밀번호를 잘못 입력했다면
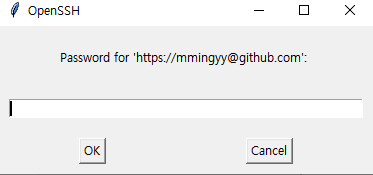
fail되었다고 하면서 OpenSSH창이 나타납니다.


그러면 다시 Username과 Password를 입력해봅니다!
로그인에 성공했다면 다음과 같이 나타납니다.

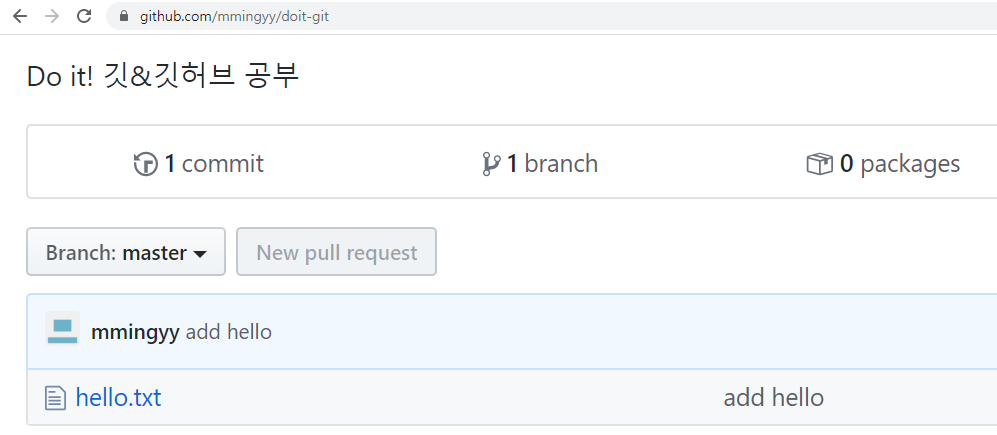
push가 성공했는지 확인하러 원격저장소에 접속합니다.

hello.txt가 올라간 것을 볼 수 있습니다. 옆에는 최신 커밋메시지인 add hello가 적혀있네요 :)
한 번 연결해서 push했다면 그 다음 부터는 $ git push만 입력하면 됩니다.
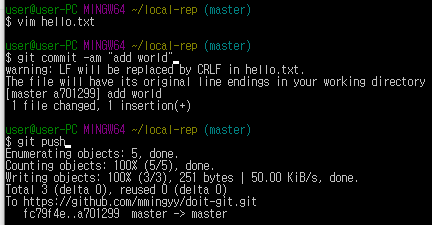
아까 만들었던 hello.txt에 world를 넣어서 다시 커밋해보겠습니다.
이번에는 git push만 입력해도 성공하는 것을 볼 수 있습니다.

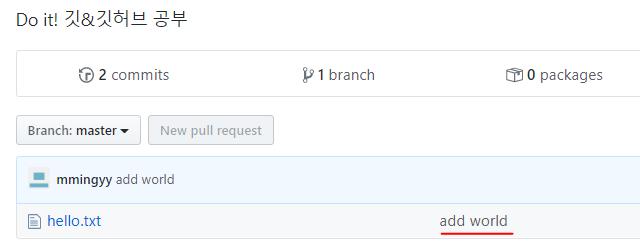
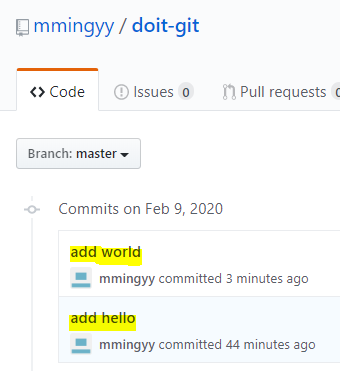
원격저장소에 들어가면 다음과 같습니다.

최신 커밋 메시지인 add world가 적혀져 있습니다.
그리고 2 commits를 클릭해보면 다음과 같이 커밋 이력이 나타납니다.

또한 hello.txt를 클릭하면 내용을 볼 수 있습니다.

* 깃허브 사이트에서 바로 commit 하기
: Create new file -> 파일명&내용 입력 -> 커밋메시지&설명 입력 -> Commit new file
$ git pull origin master
: 원격저장소 -> 지역저장소 가져오기
우선 깃허브 사이트에서 test2.txt파일을 만들었습니다.
즉, 원격저장소에는 test.txt와 test2.txt가 있고, 지역저장소에는 test.txt만 있는 상태입니다.

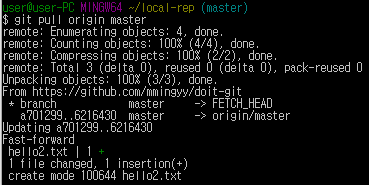
git pull origin master명령어로 원격저장소에 있는 파일을 가져옵니다.
이때, 기본적으로 원격저장소는 master이고 지역저장소의 브랜치가 master이기 때문에 git pull만 입력해도 무방합니다.
$ git log를 해보니 깃허브에서 커밋한 이력이 함께 나타납니다.

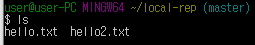
또한, $ ls 명령어로 지역저장소인 local-rep에 hello2.txt도 포함된 것을 알 수 있습니다.

3) 깃허브에 SSH 원격 접속
SSH : Secoure SHell의 약자로 보안된 방법으로 정보를 교환하는 방식입니다.
좌물쇠 역할의 퍼블릭 키와 열쇠 역할의 프라이빗 키가 생성됩니다.
우선, 퍼블릭 키를 깃허브 서버로 전송해 저장합니다. 그리고 깃허브에 접속해 사용자가 가진 프라이빗 키(열쇠)를
퍼블릭키와 맞춰봅니다. 맞다면 사용자 컴퓨터와 깃허브 저장소가 연결됩니다.
(1) 보안키 생성
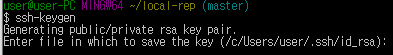
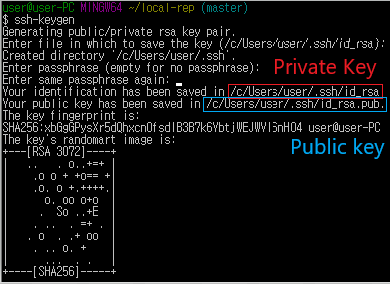
$ ssh-keygen
: 보안키를 생성합니다.

파일 이름을 입력하라고 하는데 저는 그냥 Enter키를 누르겠습니다.
그리고 passphrase가 필요하면 입력하라고 하는데 저는 입력하지 않겠습니다.

위와 같이 ~/.ssh에 프라이빗키(id_rsa)와 퍼블릭키(id_rsa.pub)가 생성된 것을 확인 할 수 있습니다.
(2) 깃허브에 퍼블릭 키 전송

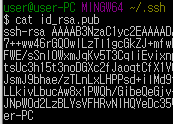
$ cat id_rsa.pub 명령어를 입력하면 퍼블릭키의 내용이 나옵니다. 나타난 내용을 복사합니다.
이때 불필요한 빈 칸, 빈 줄은 최대한 포함시키지 않습니다.
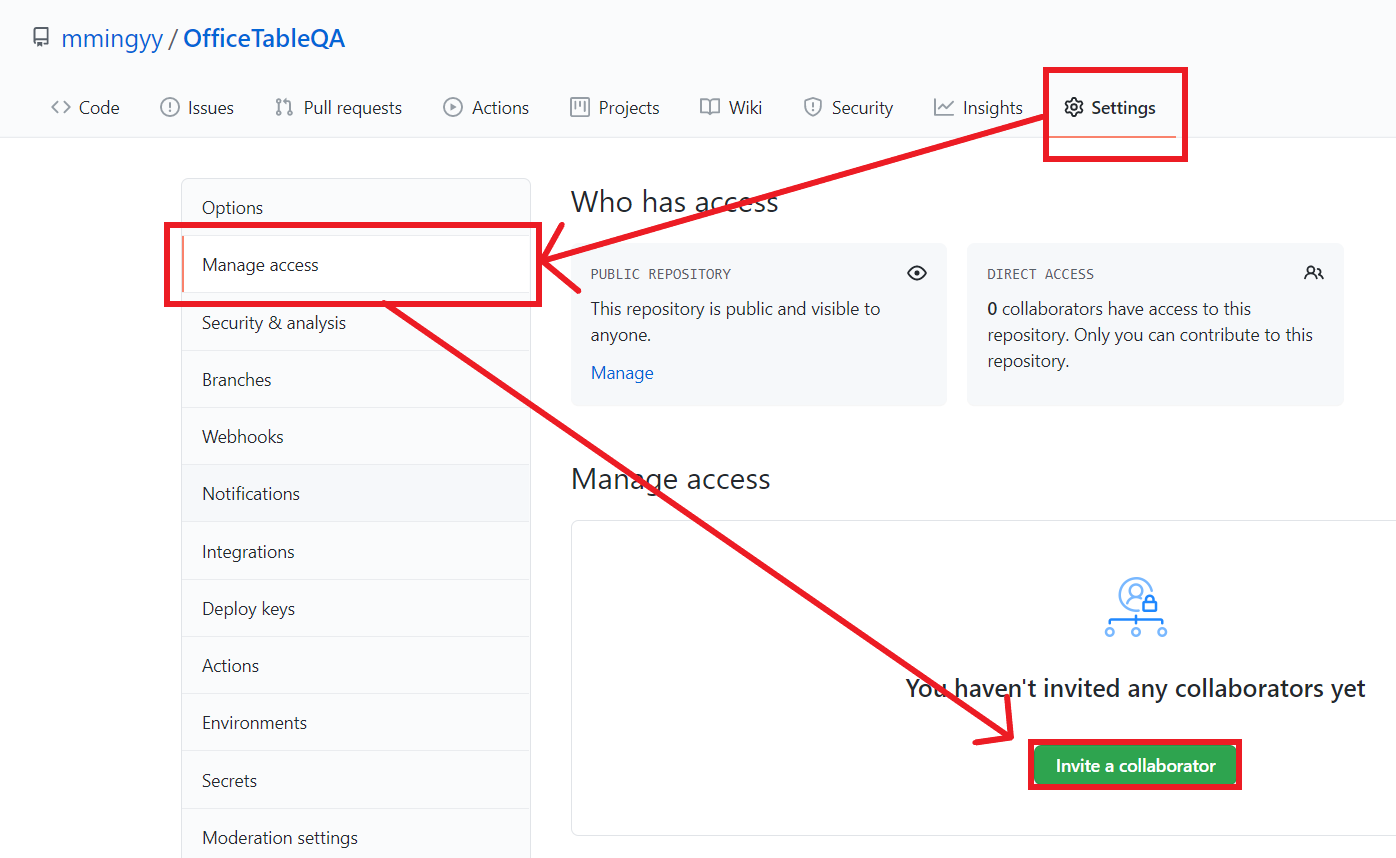
깃허브 -> 사용자아이콘 클릭 -> Settings 선택

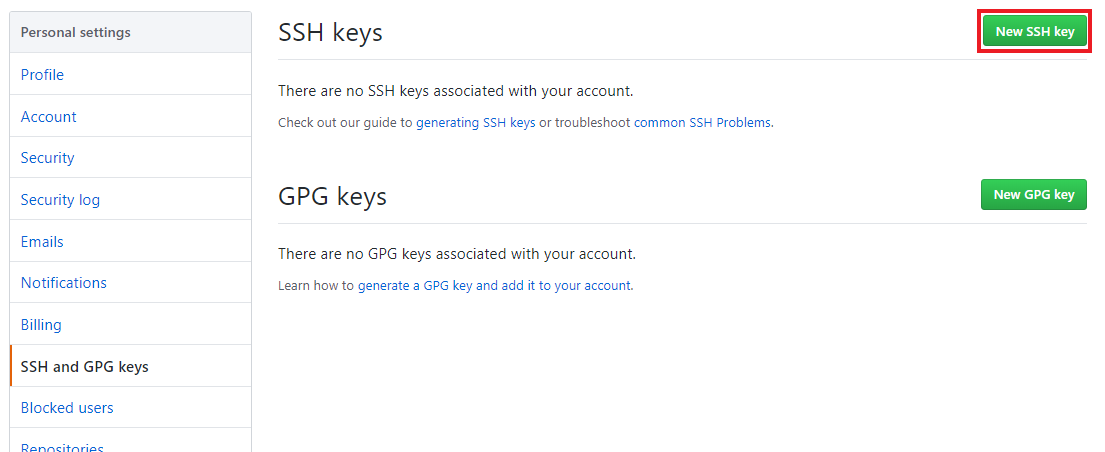
SSH and GPG Keys -> New SSH Key 선택

퍼블릭 키는 여러개를 등록 할 수 있습니다.
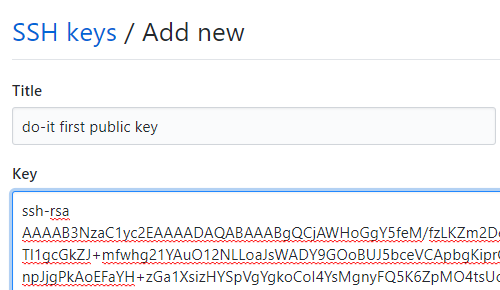
따라서 알맞은 이름을 붙여서 저장합니다.
그리고 Key 칸에 아까 복사해두었던 키를 붙여넣고 Add SSH Key 버튼을 클릭합니다.

그러면 비밀번호 확인 창이 나타납니다. 깃허브의 비밀번호를 입력한 후 Confirm Password를 클릭합니다.

(3) SSH 주소로 원격저장소 연결
이번에는 ssh로 연결하기 위해 새 저장소를 만들었습니다.
그리고 이번에는 https 대신 ssh를 선택한 후 ssh주소를 복사합니다.

$ git remote add origin 복사한 주소
: 방법은 https 주소와 동일합니다. 아까 복사해뒀던 ssh 주소를 붙여넣습니다.
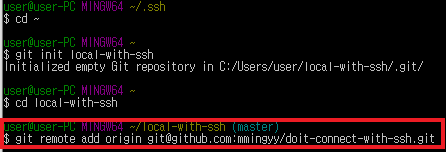
홈 디렉터리에 local-with-ssh라는 새 지역저장소를 생성합니다.
local-with-ssh 디렉터리로 이동 후 git remote add origin 명령어를 입력합니다.

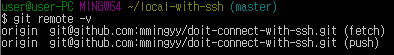
git remote -v 명령어로 확인을 하면 끝!!

---------------------------------------------------------------------------------------------------
본 글은 Do it! 깃&깃허브 입문 책을 참고하여 작성하였습니다.
'깃 & 깃허브 입문' 카테고리의 다른 글
| [ 깃허브 이용법 ] github에 코드 올리기(initial commit, git push) (0) | 2020.07.23 |
|---|---|
| [CH 05] 깃허브로 협업하기 (0) | 2020.07.23 |
| [CH 04] 깃허브로 백업하기 1 (깃허브 저장소 만들기, 공동 작업자 추가) (0) | 2020.07.23 |
| github remote origin 수정 방법 (0) | 2020.07.22 |
| Git Clone & Git Pull 차이 (3) | 2020.07.17 |