한국환경공단(keco)에서 주최하는 자원관리 도우미에 합격을 하게 되었습니다👏👏
코로나로 인해 여러가지 교육은 온라인으로 진행되었습니다!
오리엔테이션 역시 각 자택으로 물품이 전달되고
온라인 상으로 진행되었습니다!

익일특급으로 한국환경공단에서 등기가 왔습니다!!

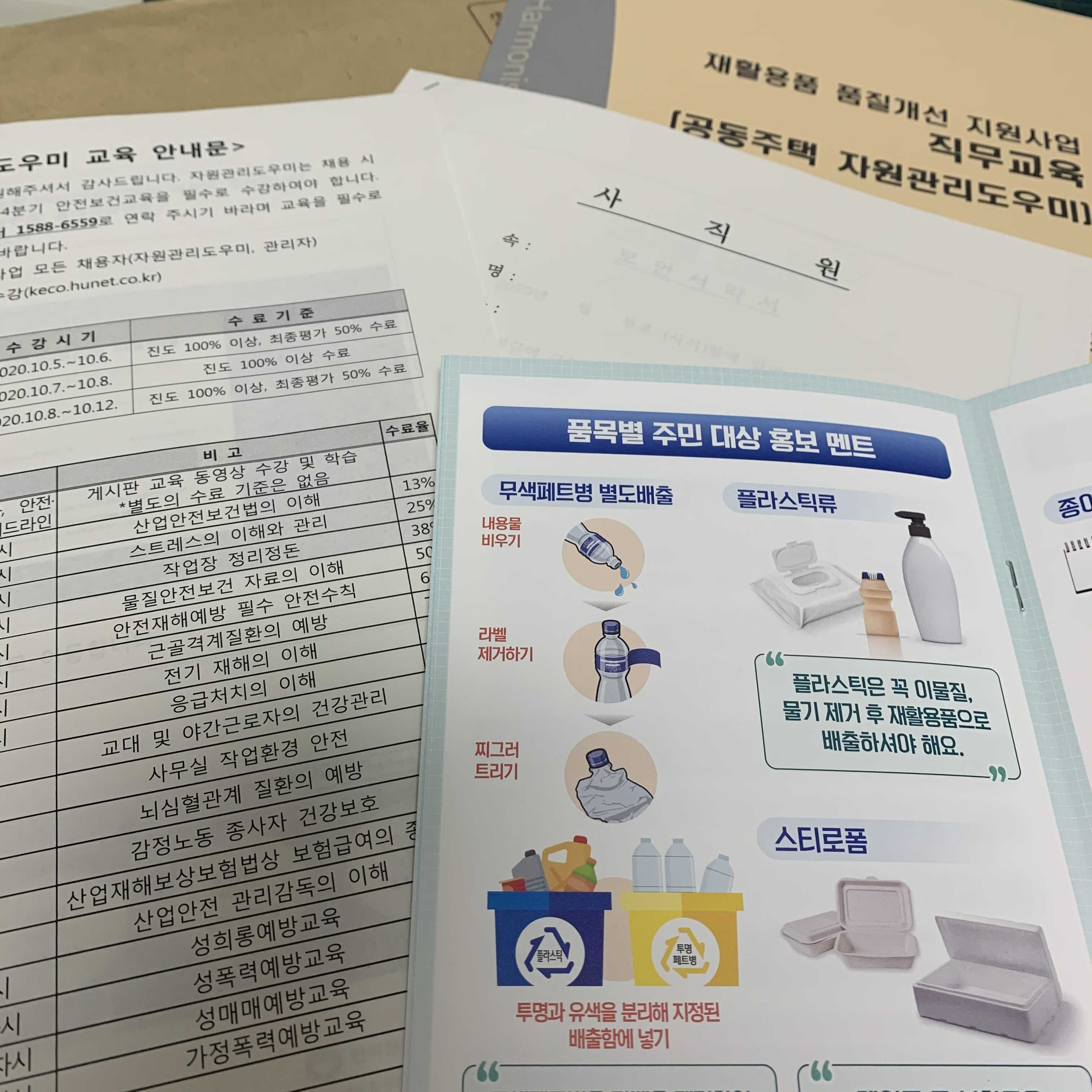
등기 내부에는 교육 안내문, 필요 서류, 책자, 핸드북이 들어있었습니다.
그리고 다음날 물품이 든 택배가 도착했습니다!

안에는 모자, 조끼, 마스크, 장갑이 들어있었습니다.
근무 시 모자 조끼 마스크를 꼭 착용해야 한다고 합니다!
오늘부터 자원관리 도우미 시작합니다!!
※ 문제가 있을 시 즉시 삭제하겠습니다
※ 제 글이 도움이 되었다면 공감 부탁드려요 ◡̈
'한국환경공단-자원관리도우미' 카테고리의 다른 글
| 한국환경공단_자원관리 도우미 후기 (0) | 2020.12.21 |
|---|---|
| [keco 자원관리 도우미] - (4) (0) | 2020.12.21 |
| [keco 자원관리 도우미] - (3) (0) | 2020.11.12 |
| [keco 자원관리 도우미] - (2) (0) | 2020.10.28 |
| [keco 자원관리 도우미] - (1) (0) | 2020.10.22 |